レスポンシブ対応のクリック式スライドショー!プラグインを使わないjQuery技術➀

めんどくさいCSSや小難しいJavascriptの調整をせずに、
ディスプレイのサイズに合わせて自動的に横幅と移動幅を変えてくれるクリック式のスライドショー。
ステップごとに内容を切り替えたい場合や、
画像のアルバムを作ったりと、色々な用途に使えそうなスライドショーをjQueryの簡単な記述で実装してみました!
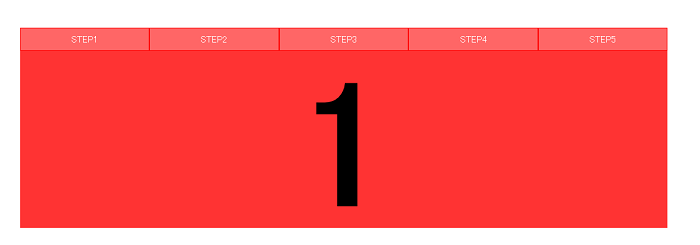
まずはデモページをどうぞ!
listで作ったボタンをクリックすると要素が左右にスライドします。
どの画面サイズでもしっかりと動いてくれます!
HTMLの記述
今回は数字だけ入れたほぼ空のdivをスライドの対象にしていますが、中にdivを入れたり画像を入れ込めばかなり応用が利くはずです!
<div id="wrapper"> <h1>レスポンシブ対応、クリック式のスライドショー</h1> <header></header> <ul> <li class="eTrigger">STEP1</li> <li class="eTrigger">STEP2</li> <li class="eTrigger">STEP3</li> <li class="eTrigger">STEP4</li> <li class="eTrigger">STEP5</li> </ul> <div class="window"> <div class="wrap"> <div class="one default"> <h2>1</h2> </div> <div class="two default"> <h2>2</h2> </div> <div class="three default"> <h2>3</h2> </div> <div class="four default"> <h2>4</h2> </div> <div class="five default"> <h2>5</h2> </div> </div> </div> </div>
はみ出た要素を覆い隠すwindowというdivの中に、子要素をまとめて動かすためのwrapというdiv。
その中にスライドさせたい要素を入れ込みます!
CSSの記述
CSSの記述はこのようになっております。
今回、クリックするlistはdisplay:flexを使用していますが、
floatやinline-blockを使えば古いブラウザにも対応させることができます!
* {
padding: 0;
margin:0;
}
#wrapper {
width: 80%;
height: 100vh;
margin: 0 auto;
}
header {
height: 200px;
}
ul {
list-style: none;
display: flex;
}
li {
text-align: center;
width: 100%;
padding: 10px 0;
border:1px solid #f00;
background-color:#f66;
color:#fff;
cursor: pointer;
}
.window {
width: 100%;
height: 300px;
overflow: hidden;
position: relative;
}
.wrap {
width: 100%;
position: absolute;
top:0;
left: 0;
}
.default {
width: 100%;
height: 300px;
position: absolute;
top:0;
}
.default h2 {
font-size: 300px;
text-align: center;
margin: 10px auto;
}
.one {
left: 0;
background-color: hsla(0,100%,50%,0.8);
}
.two {
left: 100%;
background-color: hsla(50,100%,50%,0.8);
}
.three {
left: 200%;
background-color: hsla(100,100%,50%,0.8);
}
.four {
left: 300%;
background-color: hsla(150,100%,50%,0.8);
}
.five {
left: 400%;
background-color: hsla(200,100%,50%,0.8);
}
今回、横幅を%で指定しているので中の子要素に対してはfloatやinline-blockは使えませんでした。
(pxで指定すればfloatなどを使うことができますが、デバイスごとに画面幅を調整するのがめんどくさく成ります。)
その為、
position:absoluteでtopは固定しつつwidth:100%ずつleftにずらしています。
はみ出た要素を隠すwindowというクラスにはheightを指定しないと要素が潰れてしまいます。
ココだけが残念な部分です。。
(heightは固定しないで中の要素に応じて自動で高さを取ってほしいところです。)
jQueryの記述
jQueryは今回、jquery-3.1.0.min.jsを使用していますが、特に新しいメソッドを使っているわけではないので、
どのjQueryのバージョンでも大丈夫ではないかと思っております。
(off()だけが微妙かも。。)
変数の中身を変えてしまえばそのまま使うことができると思いますので、ご自由に中身を変えてお使いください!
<script type="text/javascript" src="js/jquery-3.1.0.min.js"></script>
<script>
$(window).on('load resize',function(){
var eventTarget = $('.wrap');//スライドを起こしたい要素
var eventTrigger = $('.eTrigger');//イベントの引き金となる要素
var slideWidth = 100;//スライドさせたい幅(今回は要素の横幅100%分を動かしたい)
var unit = '%';//スライド幅の単位
eventTrigger.off('click');//イベントの重複を避けるためにクリックイベントの打ち消し
eventTrigger.on('click',function(){
var numver = $(this).index();
eventTarget.animate({left:-slideWidth * numver + unit},500);
});
});
</script>
レスポンシブに対応させるために、
loadとresizeイベント時にクリックイベントが設定されるようにしています。
しかし、
そのままだとリサイズされるたびにクリックイベントが重複してしまい挙動がおかしくなります。
なので、off()メソッドを使ってクリックイベントを打ち消してから再度クリックイベントを設定しております。
あとはクリックされた要素のindex番号を取得(一つ目の要素のindexは0、二つ目の要素は1・・・)して、
index番号と移動させたい移動幅をかけることによって、意図通りの動きを取得することが出来ました!
かなり短い記述で実装することができたのでめちゃくちゃ嬉しかった。。
動きのイメージを簡単にご説明!
今回の動きのイメージを簡単にご説明したいと思います。

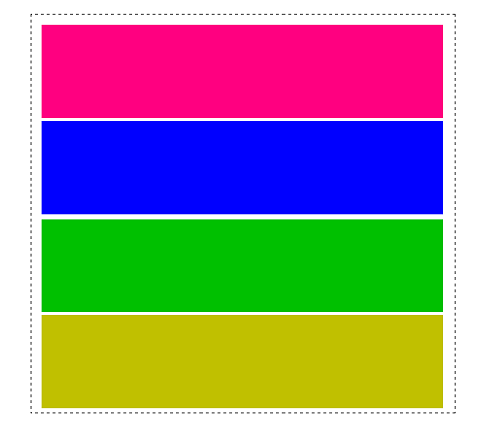
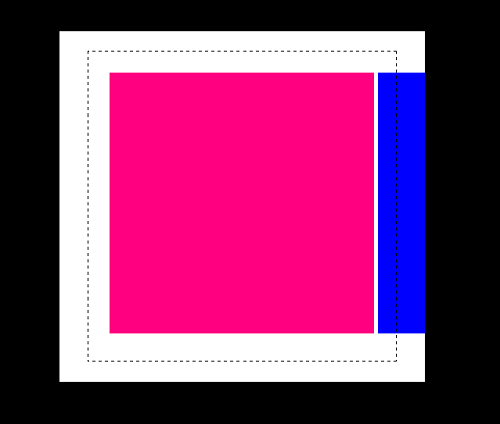
CSSを記述する前は、このように点線が子要素を包むwrap。
(ここではさらに外側のwindowは省略しています。)
その内側に子要素が積み重なっている状態です。
ここからwindowにはposition:relativeを指定し、
wrapにpositon:abusoluteを指定してwindowの左上に固定してあります。
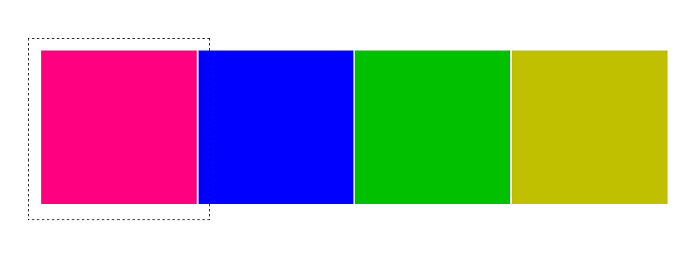
そして子要素に対してleftで右に連結させていきます。

子要素は親要素のwrapの位置を基準にpositino指定されていますので、
wrapが動けばそれに追従して子要素も動きます。
つまり、
wrapをjQueryで移動させてあげれば子要素も同じだけ移動(スライド)してくれます。
ここで省略していた親要素windowをイメージに追加してみると、

※overflow:hiddenのかかっている部分は黒色で表現しています。
このように一つ目の要素だけが顔を出してくれます。
表示されている部分がわかるように色を付けたい場合
デモページ
現在表示されているものが一体何番目なのかユーザーは知りたいと思いますので、
そのような場合はこちらを追加してみてください!
CSSの記述
.colorAdd {
border:1px solid #00f;
border-bottom:4px solid #00f;
background-color: #3cf;
}
jQueryの記述
※2017年3月19日、一部記述を修正しました。
$(window).on('load resize',function(){
var eventTarget = $('.wrap');//スライドを起こしたい要素
var eventTrigger = $('.eTrigger');//イベントの引き金となる要素
var slideWidth = 100;//スライドさせたい幅(今回は要素の横幅100%分を動かしたい)
var unit = '%';//スライド幅の単位
//ロード時のみ1つ目の要素にクラスを追加
if(!eventTrigger.hasClass('colorAdd')){
eventTrigger.eq(0).addClass('colorAdd');
}
eventTrigger.off('click');//イベントの重複を避けるためにクリックイベントの打ち消し
eventTrigger.on('click',function(){
var numver = $(this).index();
eventTarget.animate({left:-slideWidth * numver + unit},500);
if($(this).hasClass('colorAdd')){
return;
}else{
$('.colorAdd').removeClass('colorAdd');
$(this).addClass('colorAdd');
}
});
});
以上、
レスポンシブに対応したクリック式のスライドショーでした!
高さの調節も行いたい場合は合わせてこちらもどうぞ!
要素に合わせて高さを調整する(クリック式スライドショー➁)。jQuery技術➀-➁。