positionを使ったCSSのみで実装するスライドショー。

HTML5・CSS3について勉強を始めて3ヵ月が経ち、先日のWEBサイト制作ではjQueryを使わずにCSSのみで動きのあるページを作れないものかと考え、こだわり抜いた末、制作を無事成功させました。
CSSの可能性を追求していく中で、アニメーションを駆使して動きのあるページを作ることができ、また、CSSについての技術が向上いたしました。試行錯誤の中で編み出したスライドショー。
Googleさんの力も借りず、一から全て自分で考えて実装できたので自慢したい気持ちがウズウズと(笑)
ですので、今回は僕が実装したCSSのみのスライドショーについてアウトプットを兼ねて勝手に解説していきたいと思います。
まずはサンプルページをどうぞ!
今回は、positionをanimationで変化させたスライドショーとなっています。
Firefox、Chrome、IEでは動作が良好だったのですが、MicrosoftEdgeでは若干、挙動がおかしい部分があります。
(animationの微調整を行えばMicrosoftEdgeでも上手くいくはず。)
stylesheetをエンヘッド方式で記述していますので、<ページのソースを表示>でCSSも確認できます。
HTML5の記述
それでは、HTML5部分の記述の解説です。
class名は適当なのでわかりにくいかもしれませんがご了承ください。
<body> <div id="wrapper"> <div id="main_content"> <header> <h1>スライドショー・サンプル</h1> <div class="zzz"> <img src="image/DSC_0300.JPG" class="aa image"> <img src="image/DSC_0394.JPG" class="bb image"> <img src="image/DSC_0810.JPG" class="cc image"> <img src="image/DSC_0815.JPG" class="dd image"> </div> </header> <nav> <ul> <li><a href="#aa">トピック</a></li> <li><a href="#aa">ニュース</a></li> <li><a href="#aa">イベント</a></li> <li><a href="#aa">ギャラリー</a></li> <li><a href="#aa">アクセス</a></li> </ul> </nav> <main> <h2>メインコンテンツ</h2> </main> <aside> <h2>サイドバー</h2> </aside> <footer> <small>フッター</small> </footer> </div> </div> </body>
header内の丁度いい場所に画像が配置できるように、.zzzというclass名のdiv要素で画像を囲ってあり、
今回は4枚の画像でスライドショーを行っています。
#main_contentは特に必要ないのですが、調整の際に都合が良かったので残しています。
CSS3の記述
headerや画像要素などはこんな感じです。
header {
width: 100%;
height: 50%;
}
h1 {
margin: 0;
margin-left: 5%;
padding: 0;
color: #999;
font-size: 200%;
}
.zzz {
width: 100%;
height: 400px;
position: relative;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.image {
position: absolute;
display: block;
width: 90%;
height: 390px;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
top、bottom、left、rightに0を指定し、margin:autoにすることによって
画像が親要素の上下左右中央に配置できるようです。
#main_contentにoverflow:hiddenを
positionの変化で画面外に画像を移動させてのスライドショーなので、画面を縮小していくと移動した画像が見えてしまいます。
opacityで消してしまえばいいのですが、ここでは親要素の#main_contentにoverflow:hiddenをかけて
はみ出した画像を隠しています。
#main_content {
width: 80%;
height: 100%;
margin: 0 auto;
overflow: hidden;
background-color: #fff;
}
positionで画像を画面外へ
@keyframesでanimation名を指定。ここではslide1とslide2にしました。
slide1は最初に画面に表示されている画像。
slide2は画面外に隠している画像に対してのanimationです。
@keyframes slide1 {
0%{left: 0;top:0;opacity: 0;}
1%{left: 0;top:0;opacity: 1;}
23%{left: 0;top:0;opacity: 1;}
24%{left: 0;top:0;opacity: 0;}
25%{left: 2000px;top:0;opacity: 0;}
34%{left: 2000px;top:-1000px;opacity: 0;}
40%{left: -4000px;top:-1000px;opacity: 0;}
50%{left: -4000px;opacity: 0;}
99%{left: -4000px;opacity: 0;}
100%{left: 0px;opacity: 0;}
}
@keyframes slide2 {
0%{left: -4000px;top:0;opacity: 0;}
1%{left: 0;top:0;opacity: 0;}
2%{left: 0;top:0;opacity: 1;}
23%{left: 0;top:0;opacity: 1;}
24%{left: 0;top:0;opacity: 0;}
25%{left: 2000px;top:0;opacity: 0;}
34%{left: 2000px;top:-1000px;opacity: 0;}
40%{left: -4000px;top:-1000px;opacity:0;}
50%{left: -4000px;opacity: 0;}
100%{left: -4000px;opacity: 0;}
}
1%の間にposition:leftで大きく画像を移動させることによって瞬時にスライドを起こします。
opacityも使用することによってふわっとした表現が出来ています。
各画像のanimation指定
animation-name:slide2を使いまわせるように、class名を付けた画像にたいしてanimation-delayで遅延効果を付けています。
.aa {
animation-name:slide1;
animation-duration:20s;
animation-iteration-count:infinite;
}
.bb {
animation-name:slide2;
animation-delay:5s;
animation-duration:20s;
animation-iteration-count:infinite;
left:-4000px;
}
.cc {
animation-name:slide2;
animation-delay:10s;
animation-duration:20s;
animation-iteration-count:infinite;
left:-4000px;
}
.dd {
animation-name:slide2;
animation-delay:14.9s;
animation-duration:20s;
animation-iteration-count:infinite;
left:-4000px;
}
1枚目の画像以外はposition-left:-4000pxであらかじめ画面外に配置させておき、
animation効果でスライドを演出しています。
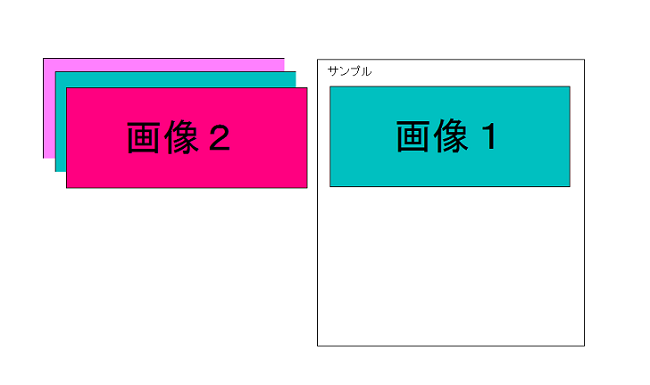
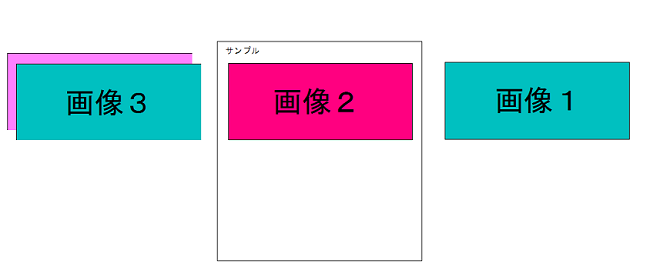
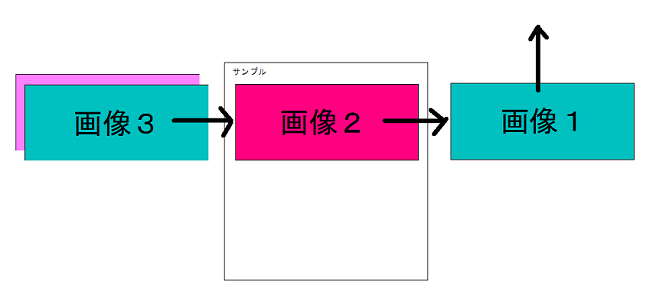
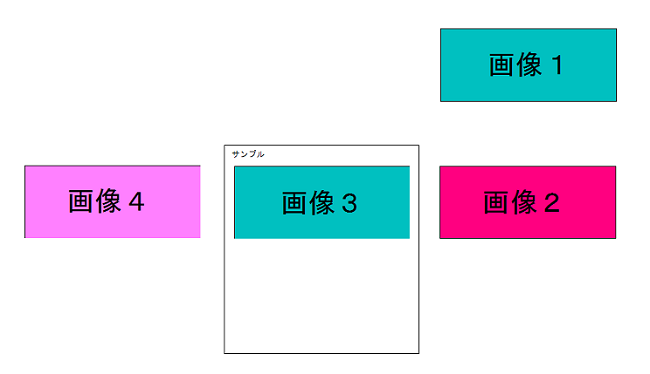
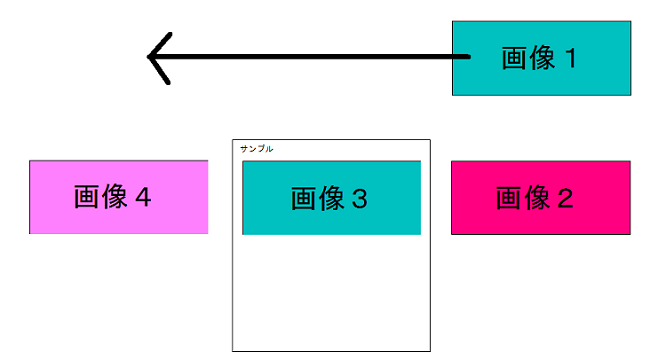
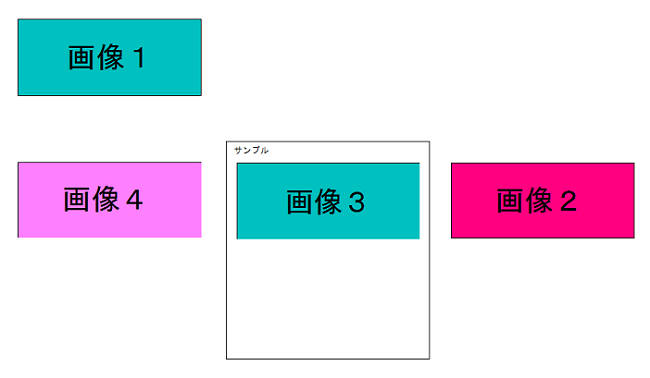
positionを使ったスライドショーはこんなイメージです。
1枚目以外を画面外に配置

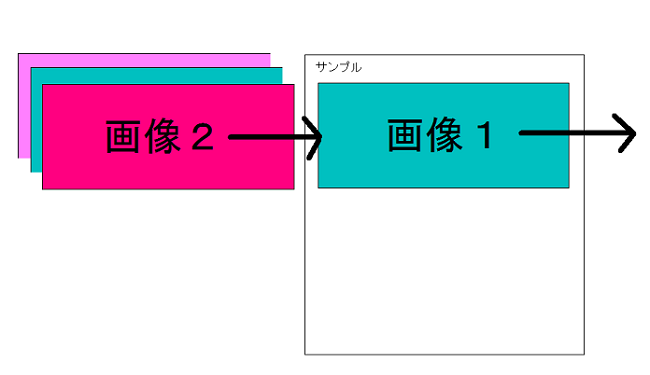
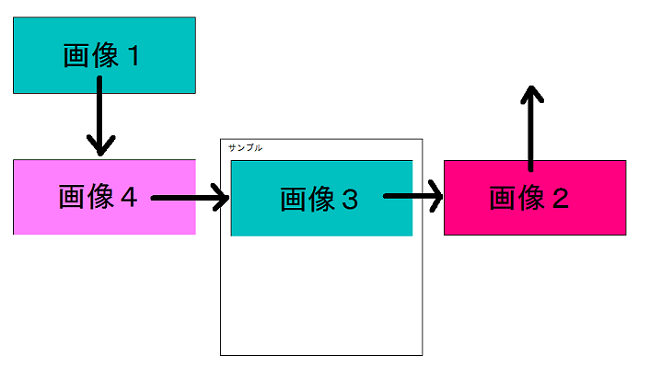
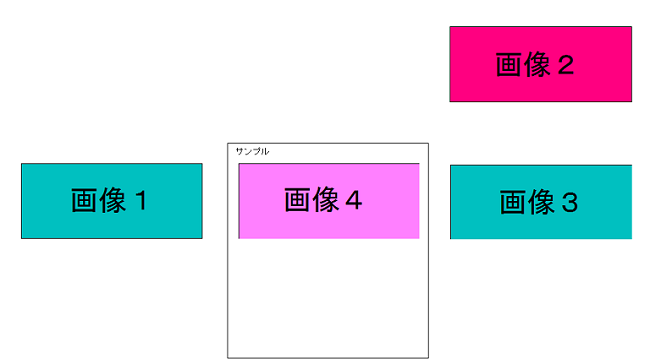
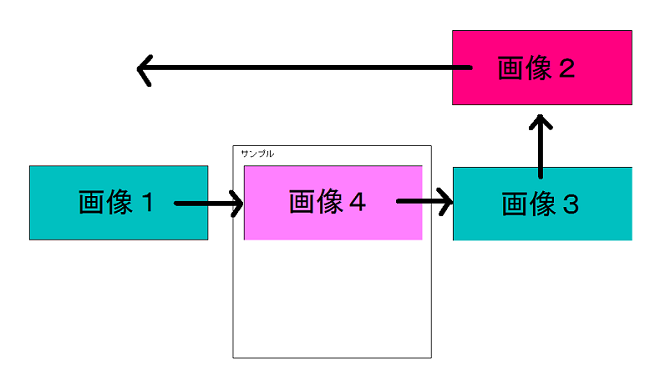
positionをanimationで変化させます。


こんな感じで次々と変化させます。







これをanimation-iteration-countをinfiniteに指定してあげることで
この効果を延々と繰り返します。
以上がCSSのみ。positionを使ったスライドショーです。
結構animationが複雑で使いずらいものとなってしまいました。
しかし、
これとは別の方法を使った超簡単なスライドショーを編み出してしまったので
そちらにつきましては次回、勝手に解説させていただこうかと思います。
最後まで読んでくださいましてありがとうございました。