超簡単!CSSのみを使ったスライドショーアニメーション!

前回、
CSS3のpositionプロパティを使用したスライドショーアニメーションについて
解説を行いましたが、
今回は前回に比べてanimationを簡略化し、わかりやすくかつ出来栄えの良い
スライドショーの超簡単バージョンについてご紹介したいと思います。
まずはサンプルページをどうぞ!
まずこちらが前回ご紹介しましたpositionを使ったスライドショーです。
positionでのスライドショーのサンプルページ
解説につきましてはこちらもどうぞ!
positionを使ったCSSのみで実装するスライドショー。
今回は、positionではなくopacityをanimationで変化させたスライドショーとなっています。
サンプルページにつきましてはFirefox、Chrome、IE、MicrosoftEdgeで確認が取れています。
(safariでは挙動の確認は出来ておりません。近々インストールをしなければ。。)
前回のものと比べると、動きがスムーズでフェードイン・フェードアウトが自然にできています。
JQueryで実装したものと遜色はないような気がします。
なお、こちらにつきましても
stylesheetをエンヘッド方式で記述していますので、<ページのソースを表示>でCSSも確認できます。
HTML5の記述
それでは、HTML5部分の記述の解説です。
こちらは前回とほぼ同様となっております。
<body> <div id="wrapper"> <div id="main_content"> <h1>スライドショー・サンプル</h1> <header> <div class="zzz"> <img src="image/DSC_0300.JPG" class="aa image"> <img src="image/DSC_0394.JPG" class="bb image"> <img src="image/DSC_0810.JPG" class="cc image"> <img src="image/DSC_0815.JPG" class="dd image"> </div> </header> <nav> <ul> <li><a href="#aa">トピック</a></li> <li><a href="#aa">ニュース</a></li> <li><a href="#aa">イベント</a></li> <li><a href="#aa">ギャラリー</a></li> <li><a href="#aa">アクセス</a></li> </ul> </nav> <main> <h2>メインコンテンツ</h2> </main> <aside> <h2>サイドバー</h2> </aside> <footer> <small>フッター</small> </footer> </div> </div> </body>
今回も画像は4枚で実装していますがanimationの実行時間と遅延時間を延長すれば
4枚以上の画像でも可能です。
CSS3の記述
1枚目以外の画像にはopacity:0を
今回のスライドショーは、単純に各画像を重ねおり、画像に対してopacityで透明化を指定することにより
スライドショーを実装してあります。
animation:delayで遅延時間を設定していると、遅延時間中はanimationの効果が適用されません。
その為、1枚目以外の画像にはopacity:0を指定してあらかじめ透明化させておきます。
.aa /* 1枚目の画像 */
{
animation-name:slide1;
animation-duration:20s;
animation-iteration-count:infinite;
}
.bb /* 2枚目の画像 */
{
animation-name:slide1;
animation-delay:5s;
animation-duration:20s;
animation-iteration-count:infinite;
opacity: 0;
}
.cc /* 3枚目の画像 */
{
animation-name:slide1;
animation-delay:10s;
animation-duration:20s;
animation-iteration-count:infinite;
opacity: 0;
}
.dd /* 4枚目の画像 */
{
animation-name:slide1;
animation-delay:15s;
animation-duration:20s;
animation-iteration-count:infinite;
opacity: 0;
}
あとは各画像に対して順番にopacityの変化を加えてあげるだけ
@keyframesでanimation名を指定します。
animetion内容も単純にopacityのみ。
めちゃくちゃ簡単です。
@keyframes slide1 {
0%{opacity: 0;}
6%{opacity: 1;}
25%{opacity: 1;}
40%{opacity: 0;}
100%{opacity: 0;}
}
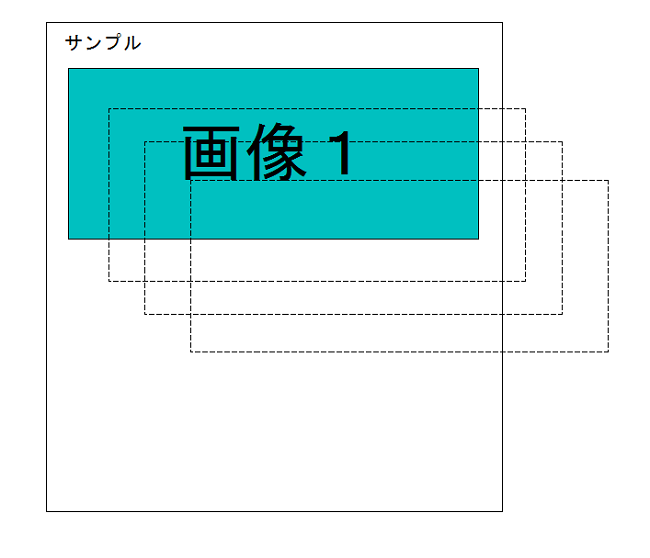
opacityを使ったスライドショーはこんなイメージです。
1枚目以外はopacity:0で透明化

4枚の画像が重なっており、1枚目以外の画像は透明になっている為1枚目の画像が見えている状態です。
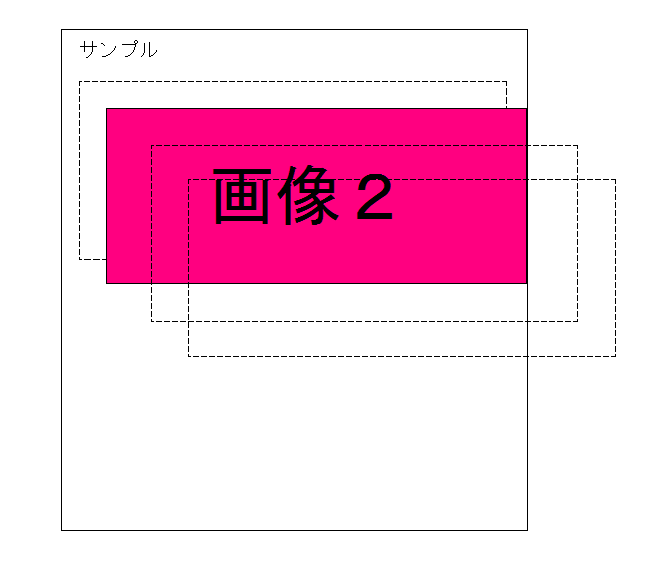
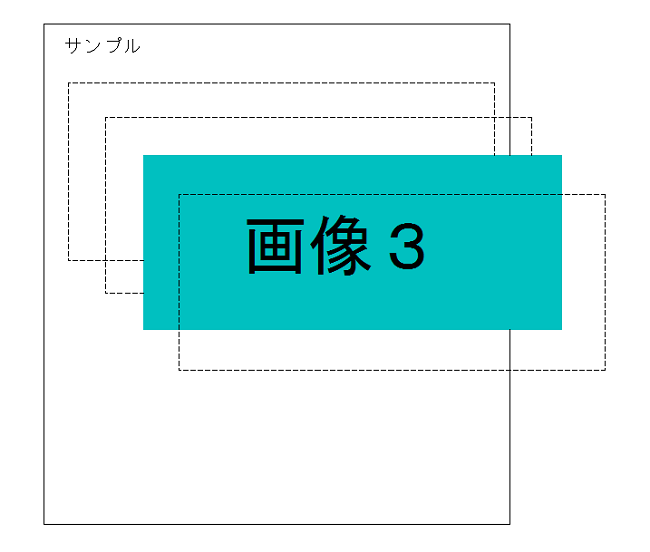
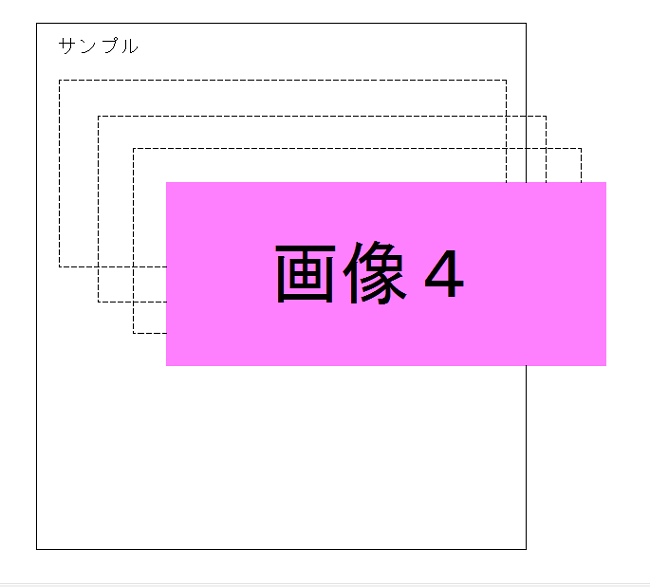
opacityをanimationで変化させます。

次の瞬間には1枚目の画像が透明になり、2枚目の画像は透明化が解除されます。
3枚目・4枚目も同様に変化させます。


あとはanimation-iteration-countをinfiniteに指定で効果を延々と繰り返すことができます。
以上がopacityを使ったCSSのみのスライドショーです。
animationがかなり簡略化でき、動作もスムーズでかなり使いやすいものとなっていると自負しております。
今後も、CSSのanimation効果を追求していきたいと思います。
最後まで読んでくださいましてありがとうございました。









“超簡単!CSSのみを使ったスライドショーアニメーション!”への2件のフィードバック
凄く参考になりました!
教えてくださってありがとうございます(*^_^*)
ごまさん、
コメントありがとうございます!
そのように言っていただけると励みになります!
更新頻度は遅いですが、時々読みにきていただけたら嬉しいです!