headタグ内のmeta情報を取得・書き換えを行う。Javascript・jQuery!

「javascriptを使ってheadタグ内のmeta情報の書き換えはできないだろうか?」
こんな疑問がふと知人グループ内で持ち上がったのでちょっくら解決してみようと思いたち、
しばしパソコンに向かいました。
結果的に意外と簡単にmeta情報の取得と書き換えはできてしまったのですが、
正直、あまり使い道はなさそう。。
しかし、せっかく得た知識なので今後の為にアウトプット!
Javascriptでのmeta情報の取得
ちなみにHTMLの記述はこのようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>headタグとmetaを取得</title>
<meta name="description" content="headタグ内の情報を取得する。">
<meta name="keywords" content="javascript,head,meta">
<meta name="viewport" content="width=device-width, user-scalable=yes, maximum-scale=2">
<meta property="og:title" content="javascriptでheadタグ内の情報を取得する。">
<meta property="og:type" content="article">
<meta property="og:description" content="headタグ内の情報を取得する。">
</head>
headの取得
javascriptではheadの取得は驚くほど簡単で、getElementByTagNameを使わずにdocumentからでも簡単に取得することが出来ます。
(もちろんgetElementByTagNameでも取得することができます。)
console.log(document.head);
console.log(document.getElementsByTagName('head')[0]);

ちなみにtitleも同じように簡単に取得できます。
console.log(document.title);

meta情報の取得
headの取得が出来れば、後はheadの子要素にmetaがありますのでchildrenで取得していきます。
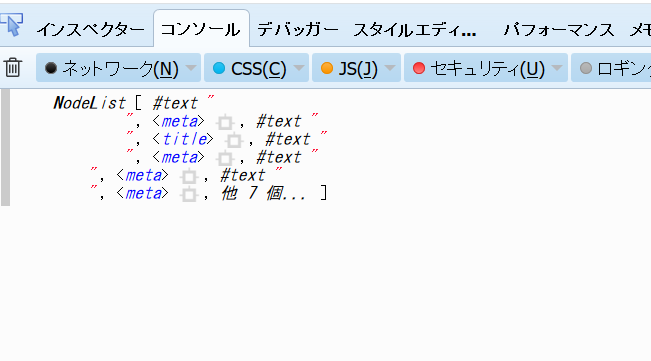
console.log(document.head.children);

childNodesでも取得することはできるのですが、DOMの要素ではないtextノードも取得してしまう為、
childrenを使った方がよろしいかと。
console.log(document.head.childNodes);

取得したものは配列のように番号を指定してあげれば特定の要素を取得可能です。
(今回はdescriptionを取得してみました。)
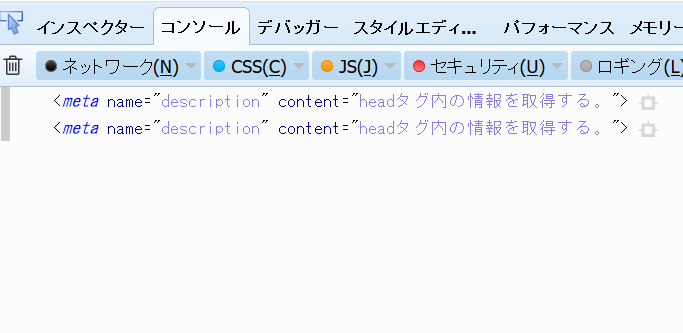
console.log(document.head.childNodes[5]); console.log(document.head.children[2]);

しかし、このような方法はプログラマーらしくありませんので、スマートに特定の要素を取得していきましょう!
var metaDiscre = document.head.children;
var metaLength = metaDiscre.length;
for(var i = 0;i < metaLength;i++){
var proper = metaDiscre[i].getAttribute('name');
if(proper === 'description'){
var dis = metaDiscre[i];
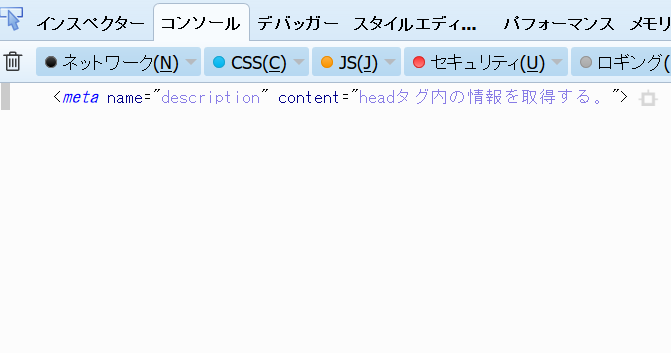
console.log(dis);
}
}

document.head.childrenで取得できるものはオブジェクト型となっているので、
cloneNodeなどで全く同じものを生成しても比較することはできません。
ですのでgetAttributeで取得したいmetaの属性を指定し、if文で属性値の比較を行って取得しています。
meta情報の取得後の書き換え
取得したmetaを書き換えたい場合はこのように記述すればOKです!
var metaDiscre = document.head.children;
var metaLength = metaDiscre.length;
for(var i = 0;i < metaLength;i++){
var proper = metaDiscre[i].getAttribute('name');
if(proper === 'description'){
var dis = metaDiscre[i];
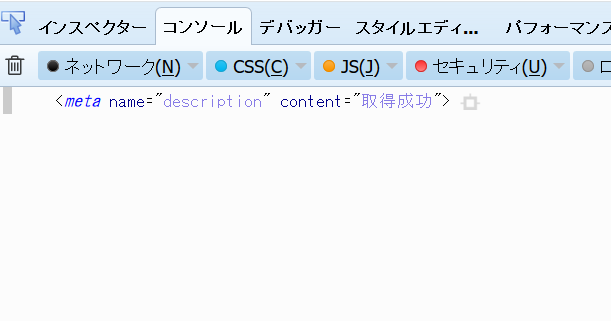
dis.setAttribute('content','取得成功');
console.log(dis);
}
}

setAttributeで書き換えを行います。
jQueryでのmeta情報の取得
jQueryの場合も考え方は一緒です。
(使用しているバージョンはjquery-3.1.0.min.jsです)
var head = $('head');
var headChildren = head.children();
var childrenLength = headChildren.length;
for(var i = 0;i < childrenLength;i++){
var metaName = headChildren.eq(i).attr('name');
if(metaName === 'description'){
headChildren.eq(i).attr('content','取得成功');
console.log(headChildren.eq(i).attr('content'));
}
}

以上、
役に立つかはわからないけどmeta情報の取得・書き換えのご紹介でした!








“headタグ内のmeta情報を取得・書き換えを行う。Javascript・jQuery!”への4件のフィードバック
こんばんは。
jQueryでのmeta情報の取得という部分を参考にさせて頂き、情報取得しようとしているのですが、例えばdescriptionの内容を書き換える際にog:descriptionの情報を抽出してその内容を反映させるというのは可能でしょうか?
酒井さん、
コメントありがとうございます!
はい、可能ですよ!
getAttributeでnameでなはくpropertyを取得して、propertyがog:descriptionの場合で条件文を作ってあげれば良いかと思います!
なんとかできました!
ありがとうございました!
そうですか(*^^*)
良かったです!
またなにかありましたらコメントいただければと思います!