3Dの立体をCSSのみで作る!CSSテクニック!

CSSのtransformを使用して3Dの立体を作成する方法をご紹介します!
transformプロパティをより深く理解するために、
立体的なものを作ってみるというのはとてもいい勉強になると思います!
正直、
これが出来たからといって作成した立体をそのままホームページに利用することは難しいですし、
使いどころの難しいものではありますが、
自身のポートフォリオを作る時のいい材料になるのではないでしょうか!
僕自身、
この立体をポートフォリオサイトのトップページに使っていますが、
見てくれた人にインパクトを与えるにはかなり有効ではないかと思っています!
(初見の人は大抵驚いてくれます!)
それでは作成手順に入りたいと思います!
デモをご覧になりたい方はこちらをどうぞ!
実際のデモページはこちらからどうぞ!
3D立体のサンプルページ
残念ながら、IEでは作成につかうプロパティは対応しておらず、
潰れた状態で表示されてしまいます。
その他のブラウザ(最新バージョン)では、
ベンダープレフィックスを指定することなく表示できます!
開発者ツールなどで色々いじってみて下さい!
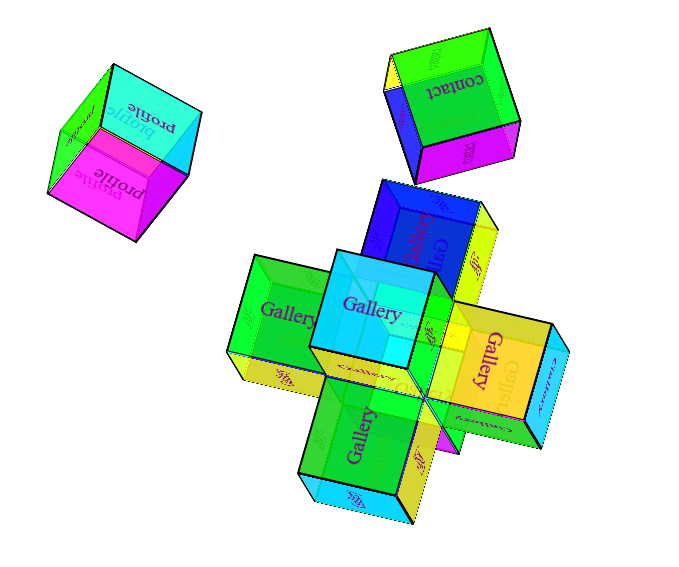
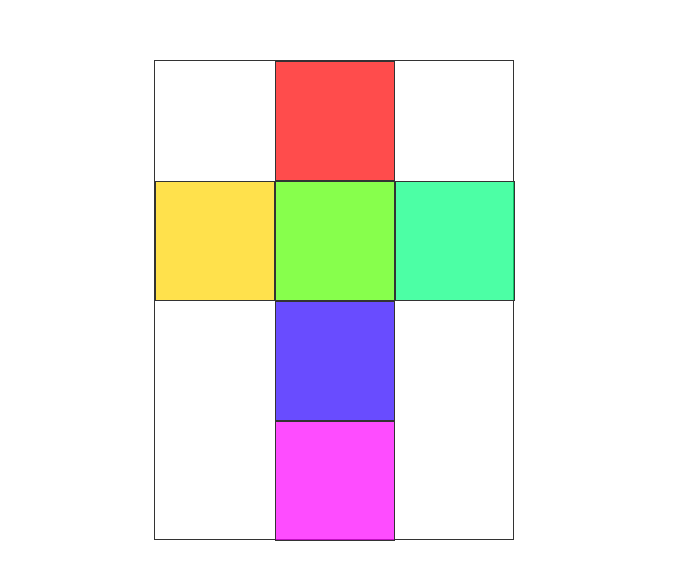
まずはサイコロの展開図を作っていきます!

このようなサイコロの展開図的なものを作らずに
いきなり作っていくことも出来るのですが、
このようにして作成していった方がtransformプロパティの動作をイメージしやすいと思います。
親要素の中に6つの子要素を入れていきます。
HTMLの記述はこのようになっています。
<body> <div id="wrapper"> <div id="rect"> <div class="rect_part1 default"></div> <div class="rect_part2 default"></div> <div class="rect_part3 default"></div> <div class="rect_part4 default"></div> <div class="rect_part5 default"></div> <div class="rect_part6 default"></div> </div> </div> </body>
親要素rectの中に立体を形作る子要素を6つ入れていきます。
widthやheightなど共通のCSSを記述するためにdefaultというクラス名を付け、
一つ一つ違った動きを付ける為にrect_partという専用のクラス名も付けておきます!
CSSの記述はこんな感じです!
* {
margin:0;
padding:0;
box-sizing: border-box;
}
#rect {
width: 300px;
height: 400px;
border:1px solid #333;
margin:100px auto;
position: relative;
}
.default {
width: 100px;
height: 100px;
border:1px solid #333;
position: absolute;
}
.rect_part1 {
background-color: hsla(0,100%,50%,0.7);
top:0;
left: 100px;
}
.rect_part2 {
background-color: hsla(50,100%,50%,0.7);
top:100px;
left: 0px;
}
.rect_part3 {
background-color: hsla(100,100%,50%,0.7);
top:100px;
left: 100px;
}
.rect_part4 {
background-color: hsla(150,100%,50%,0.7);
top:100px;
left: 200px;
}
.rect_part5 {
background-color: hsla(250,100%,50%,0.7);
top:200px;
left: 100px;
}
.rect_part6 {
background-color: hsla(300,100%,50%,0.7);
top:300px;
left: 100px;
}
親要素であるrectにはサイズ指定やborderは必要ないのですが、作業しやすいように指定しています。
(完成後に指定を取り除いていきます。)
立体のパーツとなるそれぞれのdivに
クラス名defaultでサイズとposition:absoluteの指定を入れておきます。
rect_partではそれぞれtopとleftの指定によって展開図と同じ位置になるようにします。
それから、
立体構造が分かりやすいように色指定をhslaで指定し、透明度を入れています。
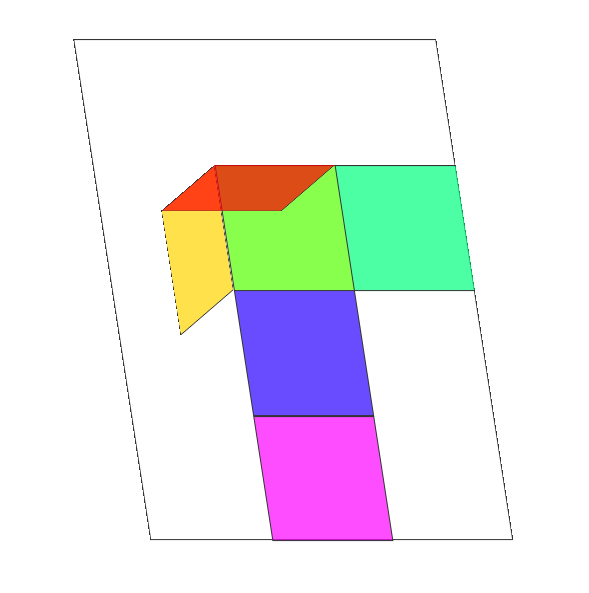
transformでこれを折り曲げていきます!

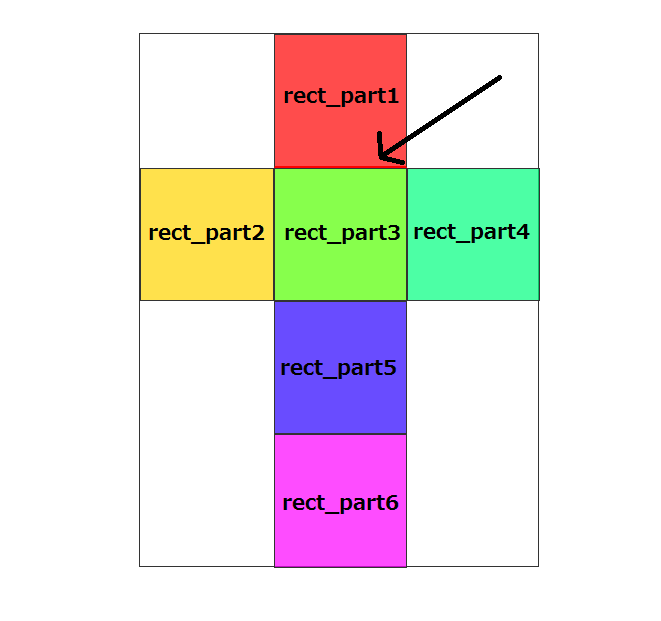
(分かりやすいようにクラス名を表示しています。)
最初に、
一番上のdiv(rect_part1)から変形をおこなっていきます。
画像の矢印の位置(borderで赤く目印を付けてあります)を基準に変形させたいので、
transform-originをbottomに指定します。
こうすることによって赤いborder部分を基準にtransformの変形を適用させることができます。
ここでは、
X軸(横方向の軸)方向に90°回転させますので、
transform:rotateX(-90deg)をCSSに追加します。
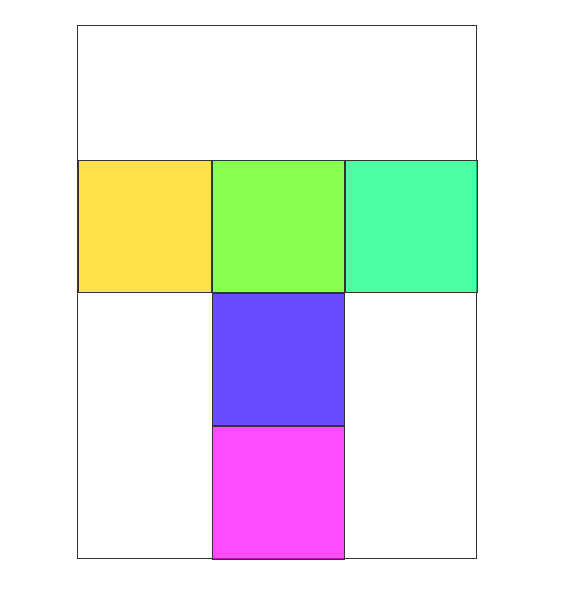
変形させるとこんな感じ!

X軸を基準にペコっと90°回転したのでこのままだと消えたように見えます。
この状態ではどんな変形をしたのかよくわかりませんので、
親要素である#rectにCSSで次の指定を加えてあげます!
transform-style: preserve-3d;//変形を保持するプロパティ perspective-origin: 0% 100%;//視点を変化させるプロパティ transform:rotateY(-25deg) rotateX(-20deg);//Y軸、X軸にそれぞれちょこっと傾けます
変形を保持させるこのtransform-style: preserve-3dというプロパティが重要なのですが、
残念ながらこのプロパティがIEに対応しておらず、潰れて表示されてしまう原因です。
perspective-origin: 0% 100%は通常、
真正面から見えている要素に対しての視点の位置を変えてあげるプロパティです。
(通常は50% 50%です)
この数値を変えて色んな視点にしてみるとまた違った発見がありますので好みの位置に変えてみて下さい!
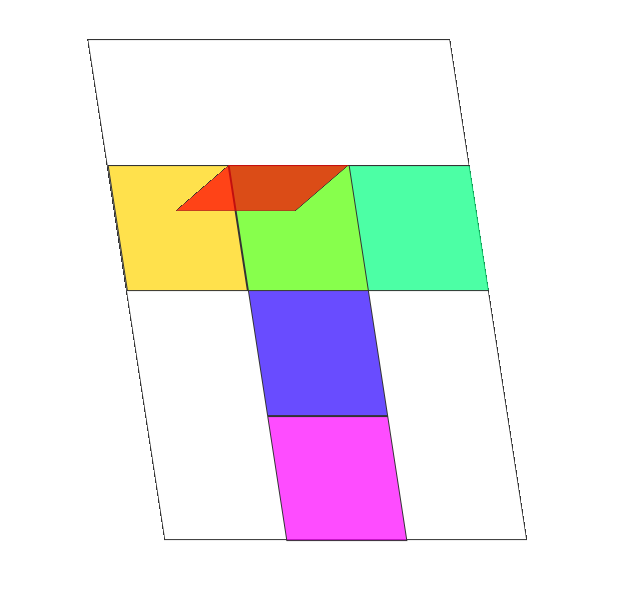
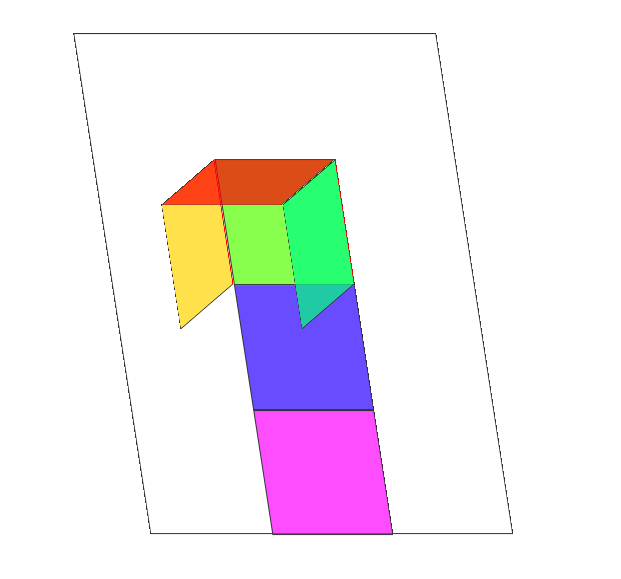
プロパティを付け加えると・・・。

このように直角に変形されているのがわかると思います!
同じようにそれぞれの要素を変形させていきます!



だいぶ立体に近づいてきました!
ここまでのCSSの記述はこのようになっています!
#rect {
width: 300px;
height: 400px;
border:1px solid #333;
margin:100px auto;
position: relative;
transform-style: preserve-3d;
perspective-origin: 0% 100%;
transform:rotateY(-25deg) rotateX(-20deg);
}
.default {
width: 100px;
height: 100px;
border:1px solid #333;
position: absolute;
}
.rect_part1 {
background-color: hsla(0,100%,50%,0.7);
top:0;
left: 100px;
transform-origin: bottom;
transform:rotateX(-90deg);
}
.rect_part2 {
background-color: hsla(50,100%,50%,0.7);
top:100px;
left: 0px;
transform-origin: right;
transform:rotateY(90deg);
}
.rect_part3 {
background-color: hsla(100,100%,50%,0.7);
top:100px;
left: 100px;
}
.rect_part4 {
background-color: hsla(150,100%,50%,0.7);
top:100px;
left: 200px;
border-left:2px solid #f00;
transform-origin: left;
transform:rotateY(-90deg);
}
.rect_part5 {
background-color: hsla(250,100%,50%,0.7);
top:200px;
left: 100px;
border-top:2px solid #f00;
transform-origin: top;
transform:rotateX(90deg);
}
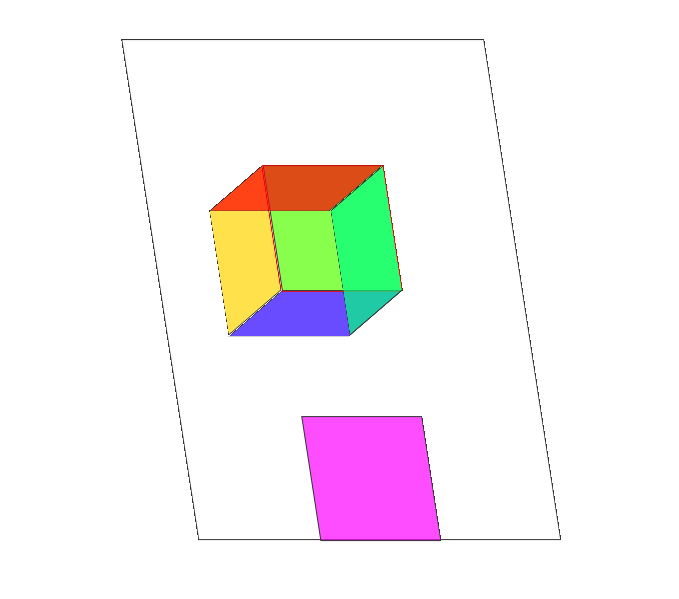
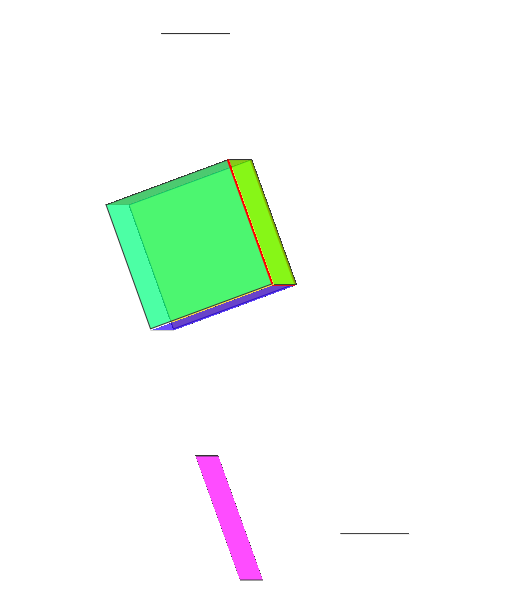
最後に残った一つはtranslateで移動させます!
最後にポツンと一つだけ取り残されたdiv(rect_part6)は、
rotateで回転ではなく、translateで移動してはめ込んでいきます!
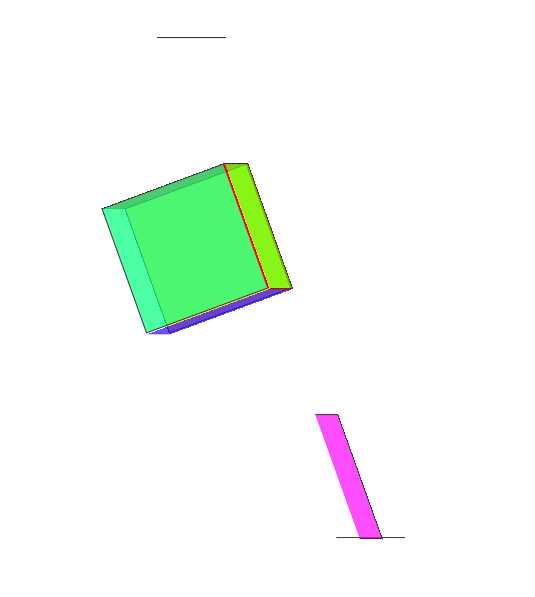
視点を変えるとわかりやすくなります!

視点を変えてみると、
はめ込む位置まで縦方向(Y軸)と奥行き(Z軸)を調節しなければならないことがわかります。
なので、
translateでY軸とZ軸方向に移動させていきます!
今回は一つの面が縦横100pxですので、
Z軸方向に100px、Y軸方向に200px移動させればOKです!
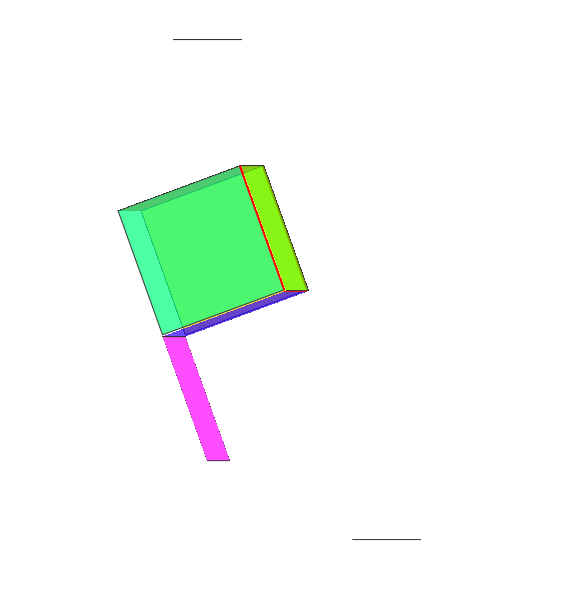
まずはZ軸から!
rect_part6のCSSにこちらを追加します!
transform: translateZ(100px);
するとこのようになります!

奥行き(Z軸)が揃いました!
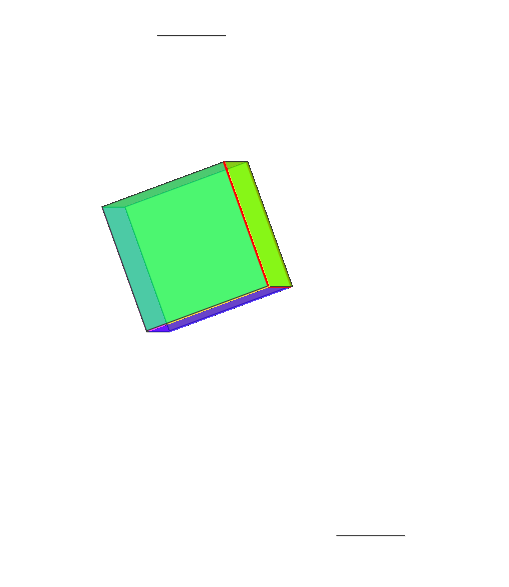
続いて縦方向(Y軸)に移動していきます!
分かりやすいように100pxづつ移動させてみます!
transform: translateZ(100px) translateY(-100px);

続いてもう100px移動させます!
transform: translateZ(100px) translateY(-200px);

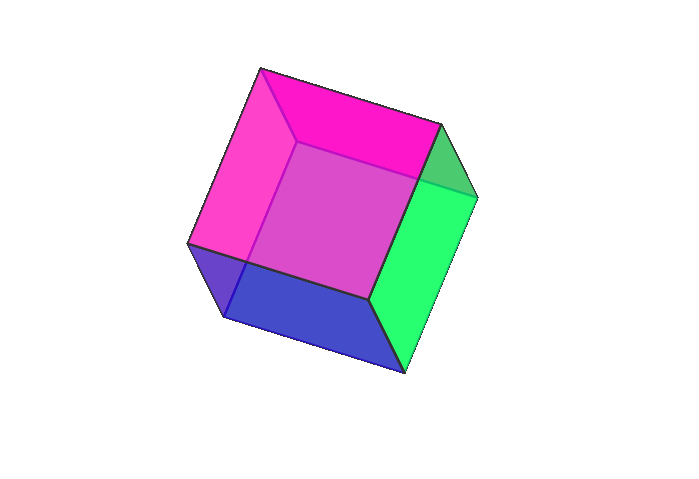
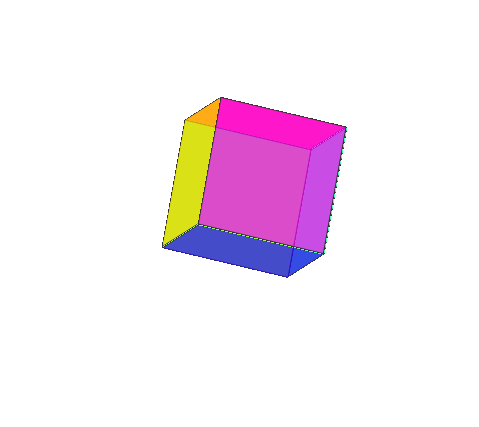
これで立体が完成しました!!
最後に余分なものを取っ払っていきます!
ここまで完成してしまえば、
親要素#rectのborder,width,heightの指定は必要ありませんので、
お好みで削除してしまってください!
(widthとheightは残っていても問題ありません。)
※widthとheightを0にして親要素のサイズをなくすと位置が少しずれてしまいます。

さらにanimationを加えるとまた面白い動きになりますので、
色んな指定をしてみると面白いですよ!
最終的にCSSの記述はこのようになります!
(animationも付け加えてあります。)
* {
margin:0;
padding:0;
box-sizing: border-box;
}
@keyframes rotate {
from{transform:rotateZ(0deg) rotateY(0deg) rotateX(0deg);perspective-origin: 100% 0%;}
to{transform: rotateZ(9000deg) rotateY(9000deg) rotateX(9000deg);perspective-origin: 100% 0%;}
}
#rect {
width: 300px;
height: 400px;
margin:100px auto;
position: relative;
transform-style: preserve-3d;
animation-name:rotate;
animation-duration:999s;
animation-fill-mode: linear;
animation-iteration-count: infinite;
}
.default {
width: 100px;
height: 100px;
border:1px solid #333;
position: absolute;
}
.rect_part1 {
background-color: hsla(0,100%,50%,0.7);
top:0;
left: 100px;
transform-origin: bottom;
transform:rotateX(-90deg);
}
.rect_part2 {
background-color: hsla(50,100%,50%,0.7);
top:100px;
left: 0px;
transform-origin: right;
transform:rotateY(90deg);
}
.rect_part3 {
background-color: hsla(100,100%,50%,0.7);
top:100px;
left: 100px;
}
.rect_part4 {
background-color: hsla(150,100%,50%,0.7);
top:100px;
left: 200px;
transform-origin: left;
transform:rotateY(-90deg);
}
.rect_part5 {
background-color: hsla(250,100%,50%,0.7);
top:200px;
left: 100px;
transform-origin: top;
transform:rotateX(90deg);
}
.rect_part6 {
background-color: hsla(300,100%,50%,0.7);
top:300px;
left: 100px;
transform: translateZ(100px) translateY(-200px);
}
これを応用すればこんなことも出来ちゃいます!
(僕のポートフォリオサイトのトップページです!)
以上、
CSSで作る3D立体の作成手順でした!