要素の表示・非表示を判定する。javascript・jQuery!

レスポンシブ対応のWEBサイトを作成しているとアコーディオンメニューやハンバーガーメニュー等々、
javascriptやjQueryを使った要素の表示・非表示の切り替えがどうしても多くなってきてしまいます。
仕様の中には、toggleのような単純な切り替えではなく、
「この要素が非表示だったら」、「この要素とこの要素が・・・」なんて複雑な指定をしたい場合があったりします。
そんな時に役立つjavascriptとjQuery要素の表示・非表示の判定方法!
CSSプロパティのdisplayの状態を取得する
要素が表示・非表示かを判定するにあたっては、その要素のdisplayプロパティを取得すればいいわけです。
(jQueryだと簡単なのですが、javascriptだとちょっと癖があったりします。)
要素を取得するためのサンプルHTML・CSSの記述
displayプロパティの取得にあたって試しに5種類のサンプル要素を記述してみました!
HTML
<div id="wrapper"> <div class="a"></div> <div class="b"></div> <div class="c"></div> <div class="d"></div> <div class="e"></div> </div>
CSS
.a {
display: block;
}
.b {
display: inline-block;
}
.c {
display: inline;
}
.d {
display: table;
}
.e {
display: none;
}
jQueryの場合
jQueryでは単純に各クラス要素に対してCSSメソッドで、displayプロパティを指定してあげるだけです。
$(function(){
$('.a').css('display');
$('.b').css('display');
$('.c').css('display');
$('.d').css('display');
$('.e').css('display');
});
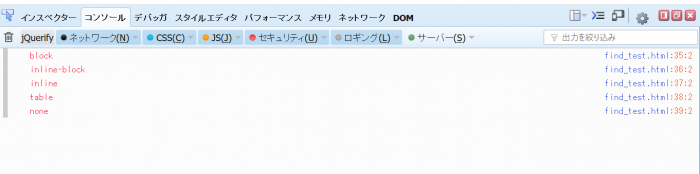
これらをconsoleに出力すると、

このようにdisplayプロパティを取得できます。
javascriptの場合
(function(){
var a = document.getElementsByClassName('a')[0];
var b = document.getElementsByClassName('b')[0];
var c = document.getElementsByClassName('c')[0];
var d = document.getElementsByClassName('d')[0];
var e = document.getElementsByClassName('e')[0];
a.style.display;
b.style.display;
c.style.display;
d.style.display;
e.style.display;
}());
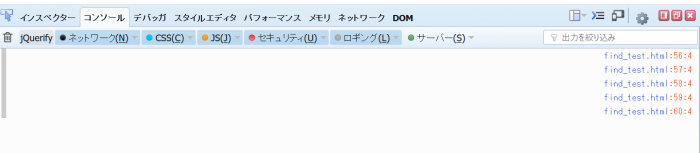
javascriptでも同じように取得できるのではないかと期待してみますが、これの記述うまくいきません。

このように、全くダメです。。
この記述方法では、HTMLのタグに直接指定されたインラインのものは取得できるようなのですが、それ以外のCSSの指定は取得することが出来ないようです。
(javascript、jQueryでCSSの操作をしたものについてはインラインに指定されるのでこれで取得することができます。)
javascriptでの正しい取得方法はこのようになります。
(function(){
var a = document.getElementsByClassName('a')[0];
var b = document.getElementsByClassName('b')[0];
var c = document.getElementsByClassName('c')[0];
var d = document.getElementsByClassName('d')[0];
var e = document.getElementsByClassName('e')[0];
document.defaultView.getComputedStyle(a,null).display;
document.defaultView.getComputedStyle(b,null).display;
document.defaultView.getComputedStyle(c,null).display;
document.defaultView.getComputedStyle(d,null).display;
document.defaultView.getComputedStyle(e,null).display;
}());

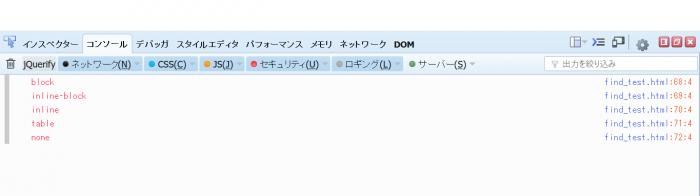
このように上手く取得することが出来ました!
古いIEではgetComputedStyle()メソッドが対応していないらしく、currentStyle[”]メソッドを使わなければならないようです。
//IEの場合
if(a.currentStyle){
a.currentStyle['display'];
b.currentStyle['display'];
c.currentStyle['display'];
d.currentStyle['display'];
e.currentStyle['display'];
}
しかし、新しめのIEやEdgeではこれを使わなくても取得できましたのでモダンブラウザのみに対応させる場合はgetComputedStyle()で大丈夫なのかなと思います。
あとはif文を使って判定を行えば完了です。
表示か非表示の判定は、
var decision = $('.a').css('display');
もしくは
var decision = document.defaultView.getComputedStyle(a,null).display;
if(decision === 'none'){
//要素が非表示だったら~
}else{
//要素が表示だったら~
}
以上、
javascript・jQueryでの要素の表示・非表示判定方法でした!