
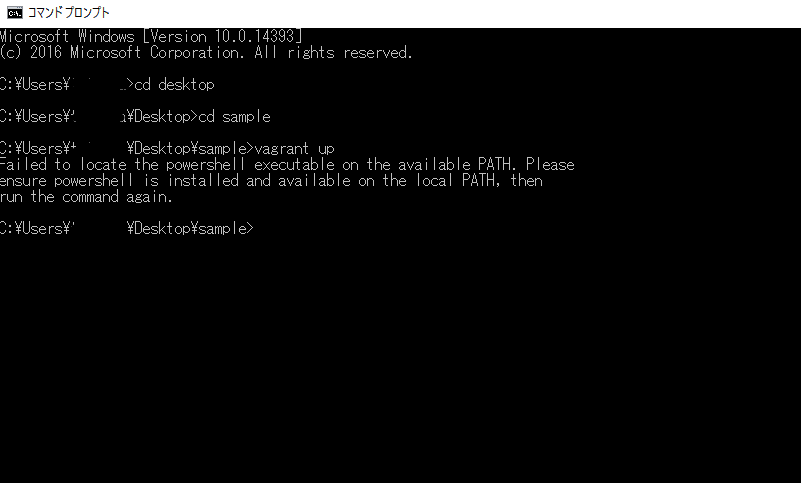
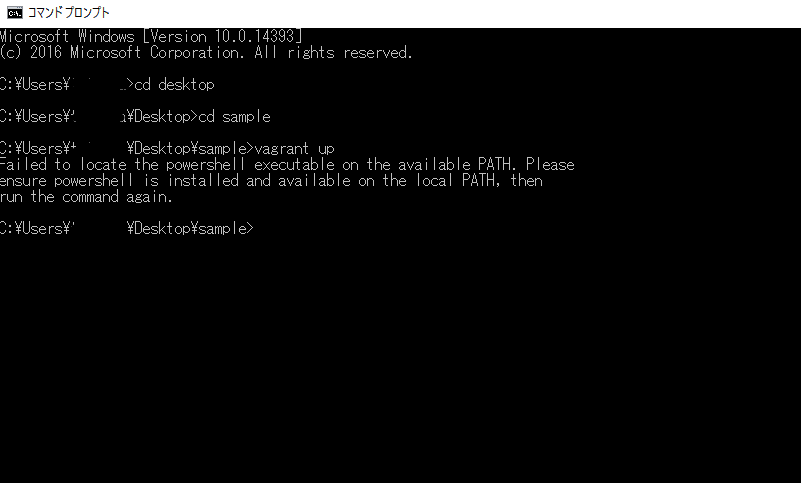
新しく購入したPC(Windows10)にVirtualBoxとVagrantで開発環境を構築しようとしたのですが、 その際に思わぬエラーが出てしまいドハマり。。 何時間も時間を潰してしまいましたが、 なんとか無事に構築 […]
続きを読む→
新しく購入したPC(Windows10)にVirtualBoxとVagrantで開発環境を構築しようとしたのですが、 その際に思わぬエラーが出てしまいドハマり。。 何時間も時間を潰してしまいましたが、 なんとか無事に構築 […]
続きを読む→
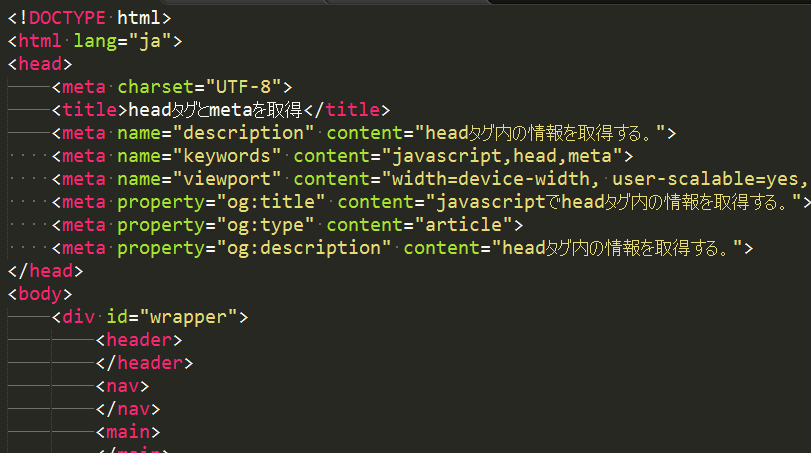
「javascriptを使ってheadタグ内のmeta情報の書き換えはできないだろうか?」 こんな疑問がふと知人グループ内で持ち上がったのでちょっくら解決してみようと思いたち、 しばしパソコンに向かいました。 結果的に意 […]
続きを読む→
レスポンシブ対応のWEBサイトを作成しているとアコーディオンメニューやハンバーガーメニュー等々、 javascriptやjQueryを使った要素の表示・非表示の切り替えがどうしても多くなってきてしまいます。 仕様の中には […]
続きを読む→
前回ご紹介いたしましたレスポンシブ対応のクリック式スライドショー!プラグインを使わないjQuery技術➀では、単純に要素の移動と色の追加しか行っていませんでしたが、 実際に使用する場面では中の要素に応じて高さの調節をした […]
続きを読む→
めんどくさいCSSや小難しいJavascriptの調整をせずに、 ディスプレイのサイズに合わせて自動的に横幅と移動幅を変えてくれるクリック式のスライドショー。 ステップごとに内容を切り替えたい場合や、 画像のアルバムを作 […]
続きを読む→